Usability testing
Before starting designing on Figma, I created a prototype and I did a quick usability testing in order to reveal possible usability problems. I tested the low-fidelity prototype with two people in-person.
Scenario:
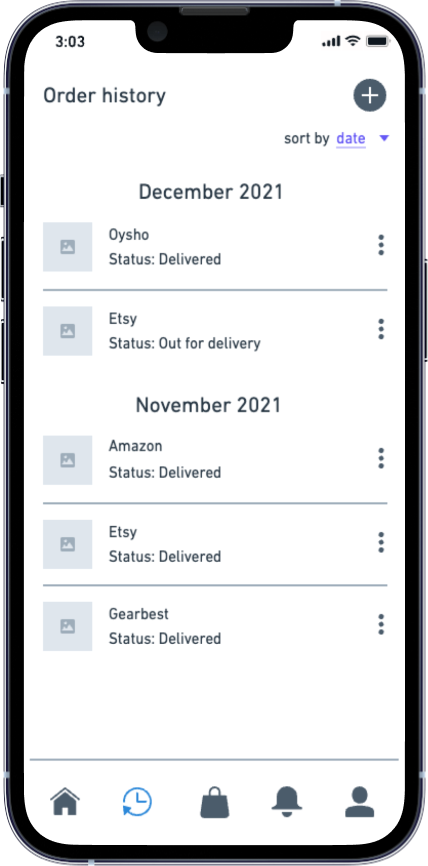
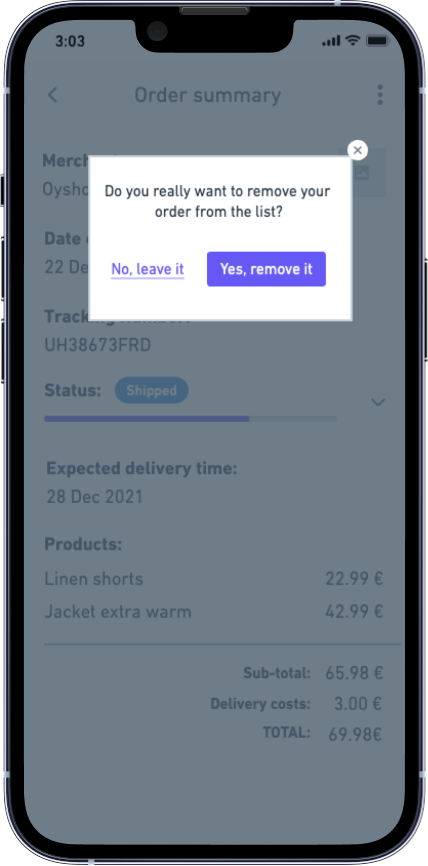
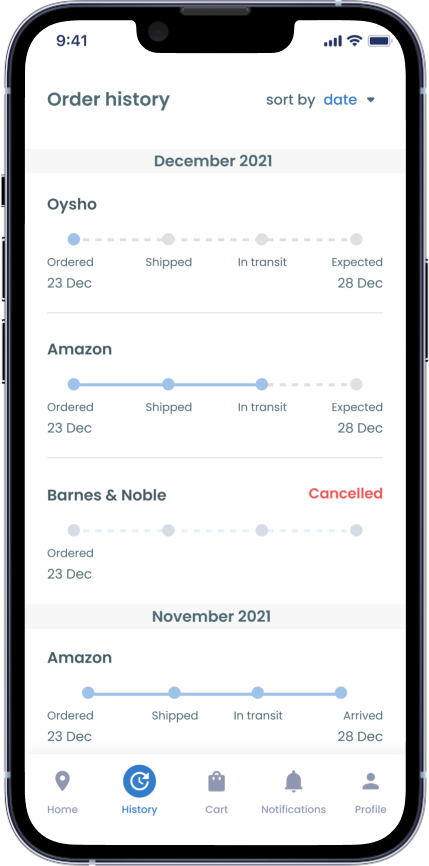
Sign in with your email, go to the history of you orders, select the order from Etsy in November 2021 and repeat it. Add everything to cart without checking out. Go to the home screen and track the last order from Oysho. Remove it from the list.
Findings:
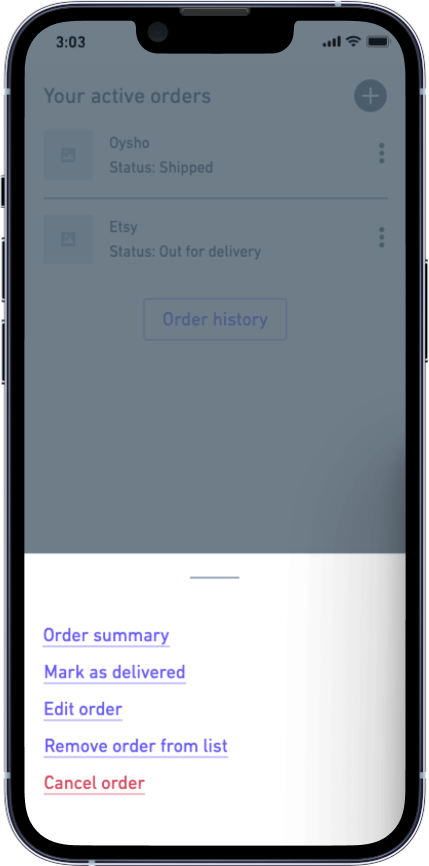
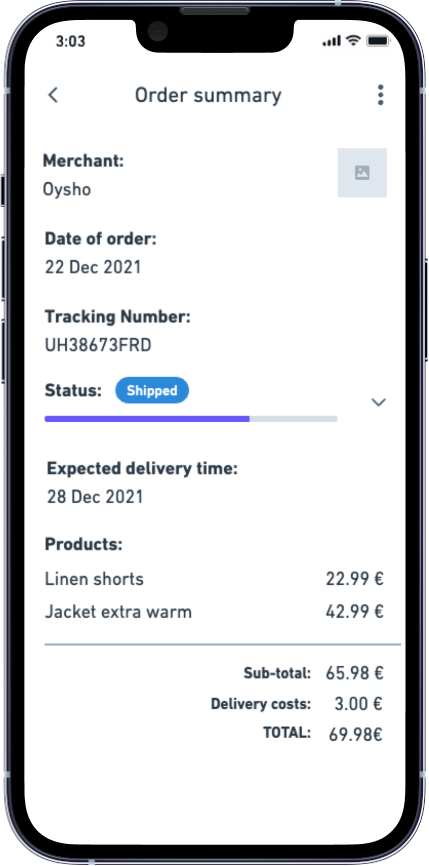
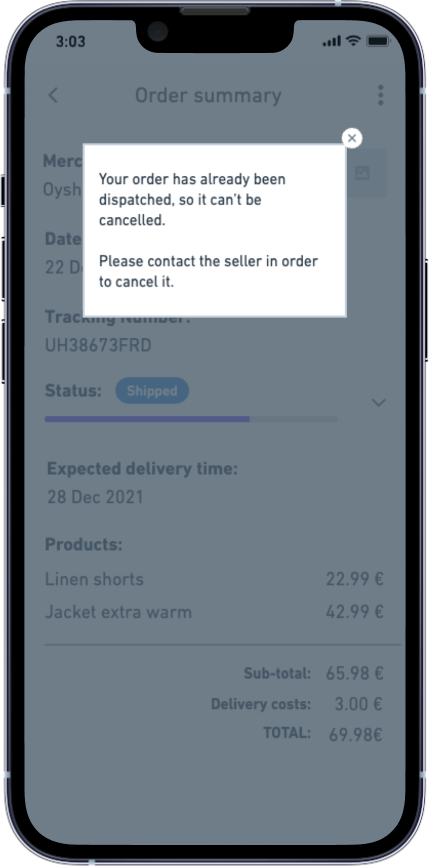
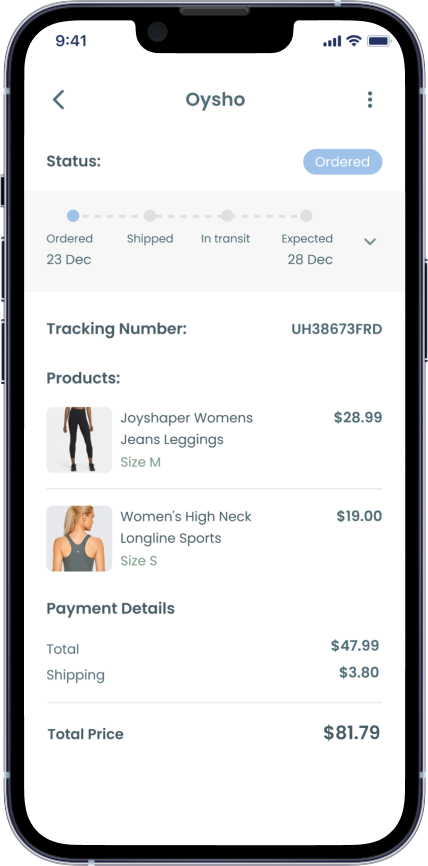
- The title "Order summary" doesn't match the menu title which is "Track order".
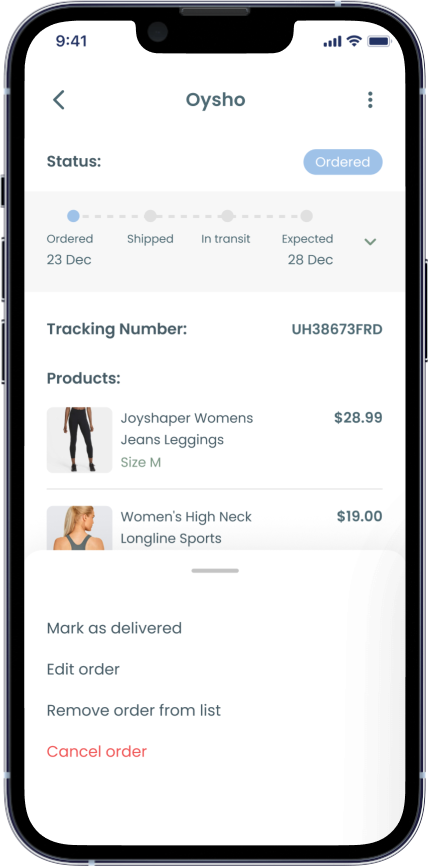
- The options "Cancel order" and "Mark as delivered" is not applicable in completed orders.
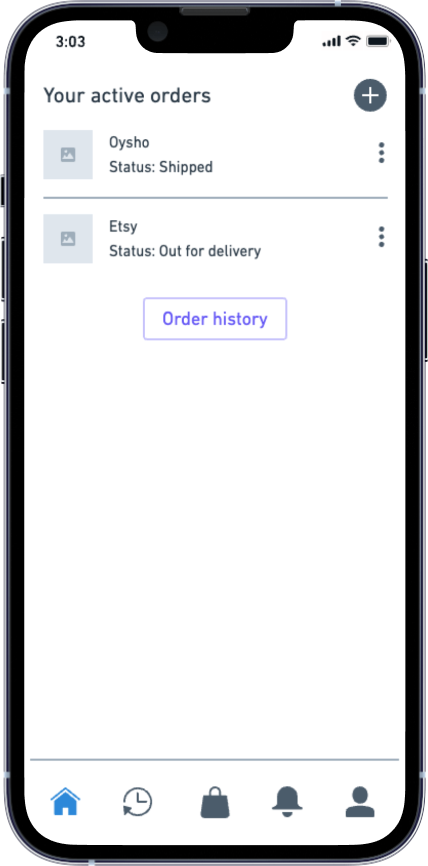
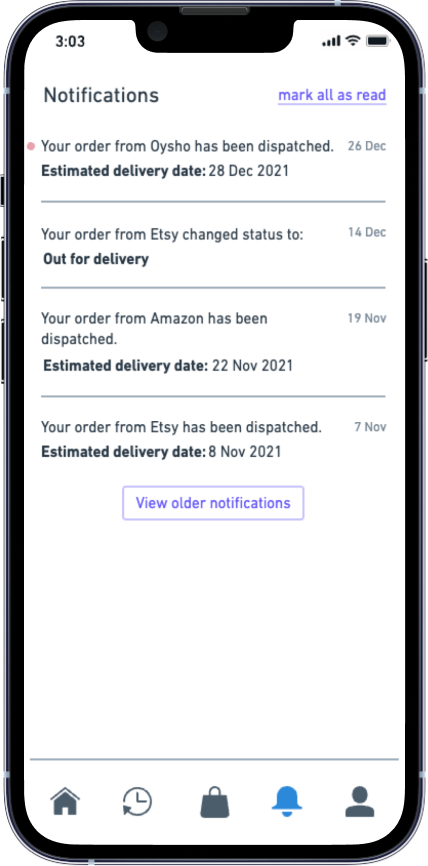
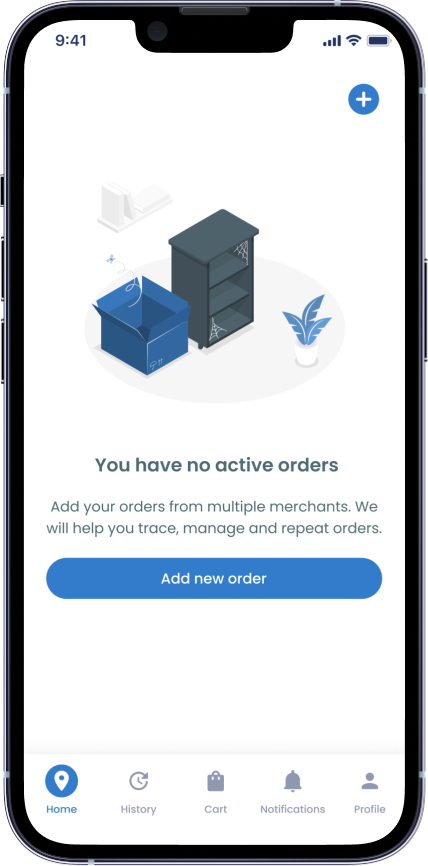
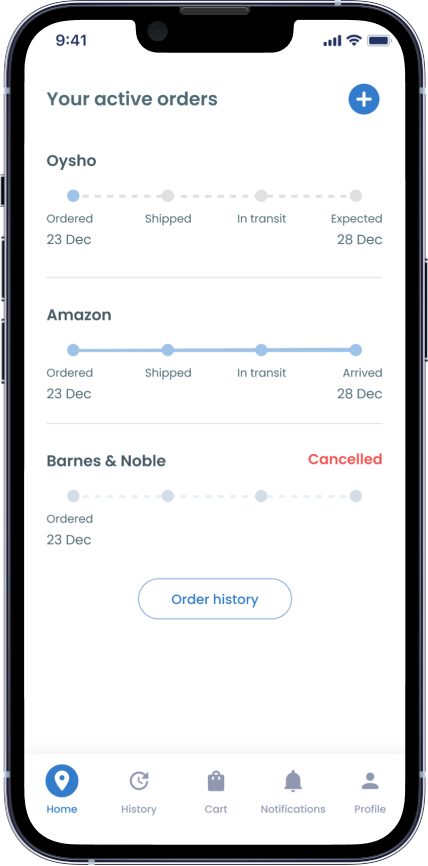
- The user didn't understand from the empty Home screen what the application was about.
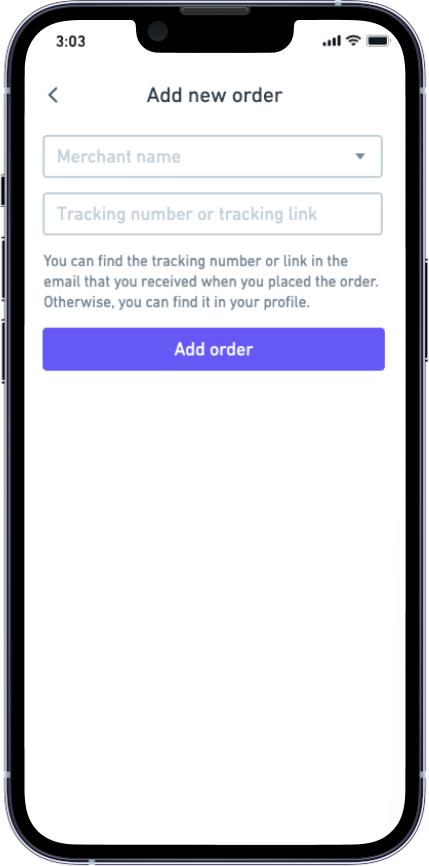
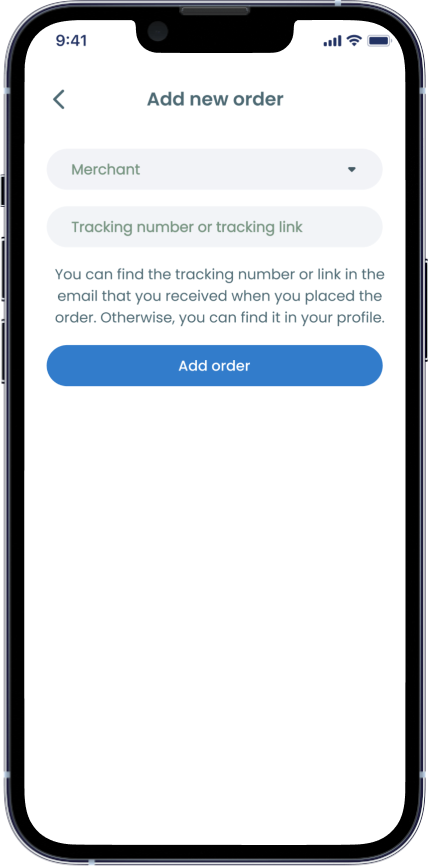
- The participant asked where he would find the tracking number - he got confused
- "Mark as delivered" button is probably unnecessary, considering the fact that the application already know the order status.
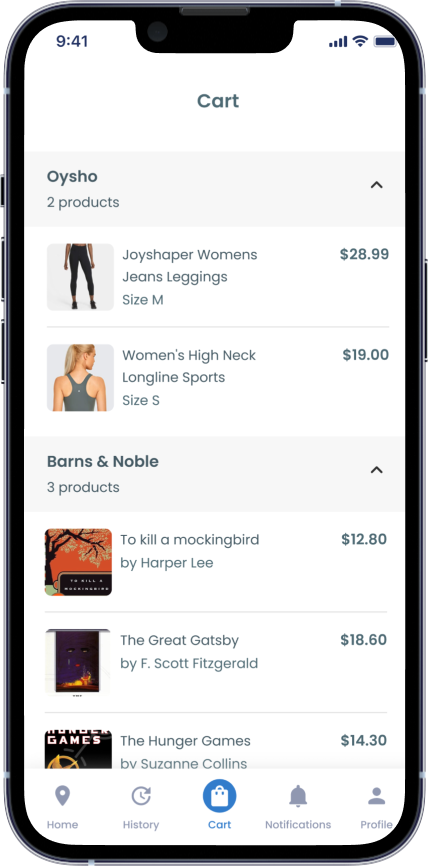
- About the cart:
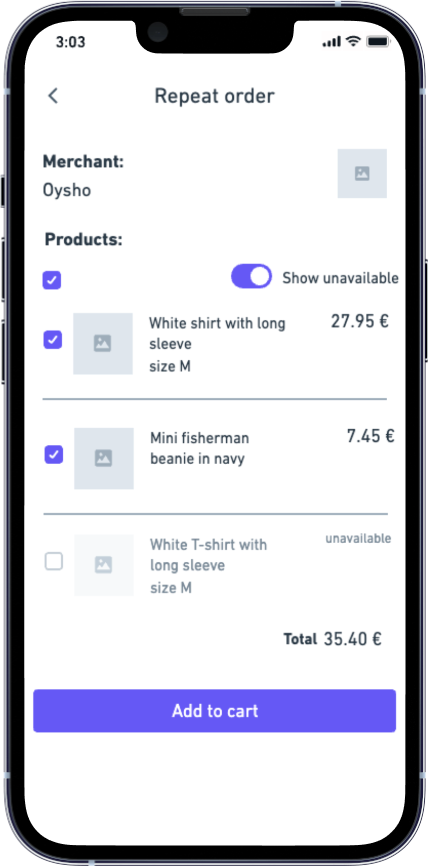
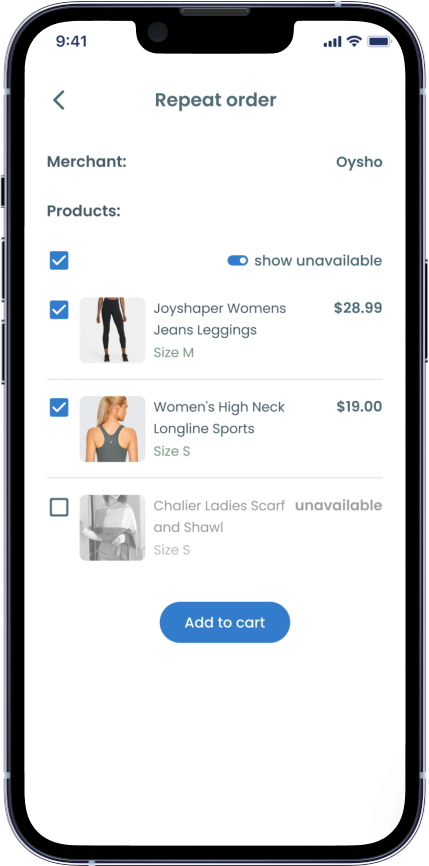
- The products should be selected, since a total price is shown
- Select/unselect all checkbox is needed
- Unavailable products shouldn't be selected
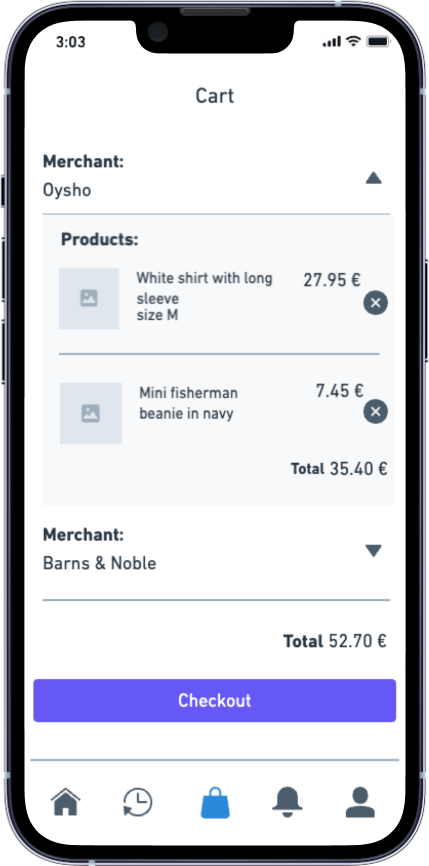
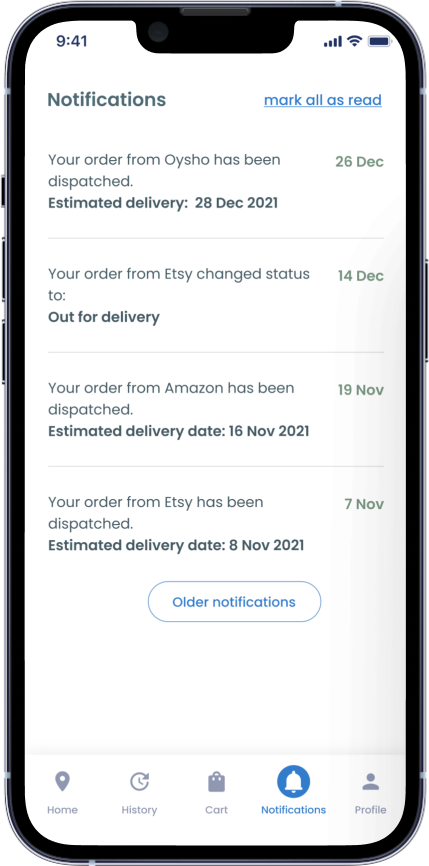
- Menu bar should be added in the UI
- If there is another merchant's product in the cart, it's confusing
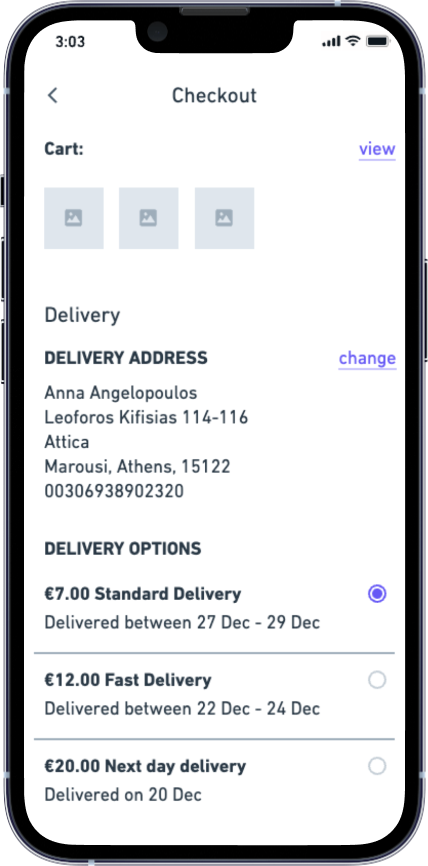
- The participant wanted more information about the order status (exact location)
- Edit order is confusing - What do I edit? The products or the order?
- The participant was looking for a home icon to go to homescreen - Pin isn't clear
Design decisions:
- Rename the menu option to "Order summary" or omit it (?)
- Remove "Cancel order" and "Mark as delivered" from completed orders.
- Add more information and promotional messages in the Home Screen
- Add more helping text in Edit order screen (about what tracking number or link is)
- Make "Mark as delivered" button less prominent.
- In the cart:
- All the products should be selected by default and a general "unselect all" button should be added
- Remove unavailable products
- Add menu bar in cart
- Add more information in the order status
- Change pin icon or add wording
More wireframes:
After conducting the usability testing and having reached the design decisions, I performed the changes in the wireframes: Link to Whimsical